Write Markdown In NextJS
28/6/2021 •219 views •2 min read
In this short blog, I’ll show you how you can write Markdown in NextJS using MDX.
Installation
- Before getting starting, I assume you have already initialized a NextJS project.
1yarn add @next/mdx @mdx-js/loader
OR
1npm install --save @next/mdx @mdx-js/loader
Configuration
- In our
next.config.js, add the following
1 2 3 4 5 6 7const withMDX = require('@next/mdx')({ extension: /\.mdx$/ }) module.exports = withMDX({ pageExtensions: ['js', 'jsx', 'ts', 'tsx', 'md', 'mdx'] })
Usage
Now we can create a index.mdx file in our src
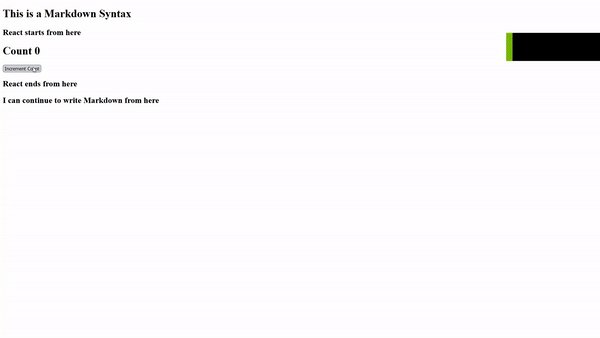
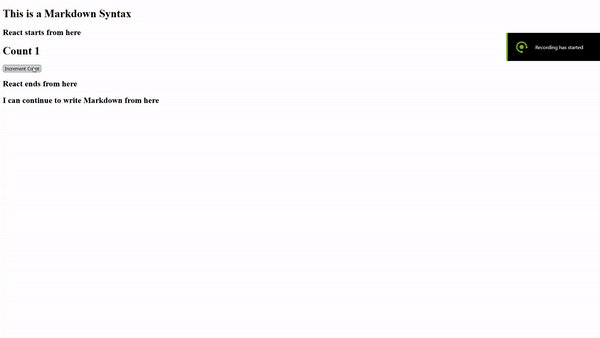
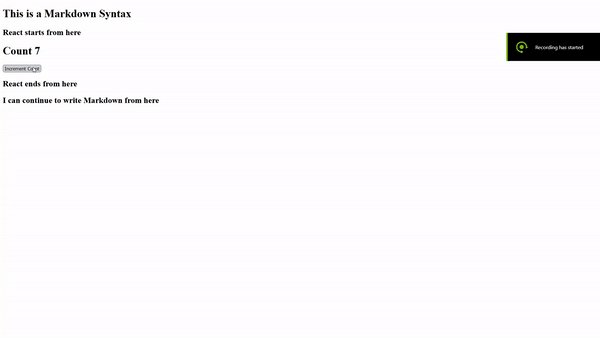
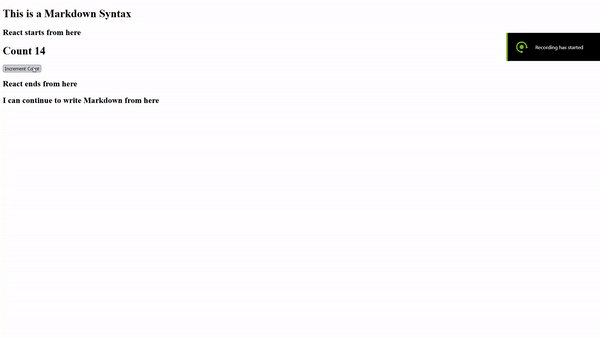
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23<!-- src/pages/index.mdx --> # This is a Markdown Syntax ## React starts from here import { useState } from "react"; export const Home = () => { const [count, setCount] = useState(0); return ( <div> <h1>Count {count} </h1> <button onClick={() => setCount((prev) => prev + 1)}> Increment </button> </div> ); }; <Home /> ## React ends here ## I can continue to write Markdown here
Output